 Graduation Project -
Graduation Project -ReciPy - Recipe Recommender System
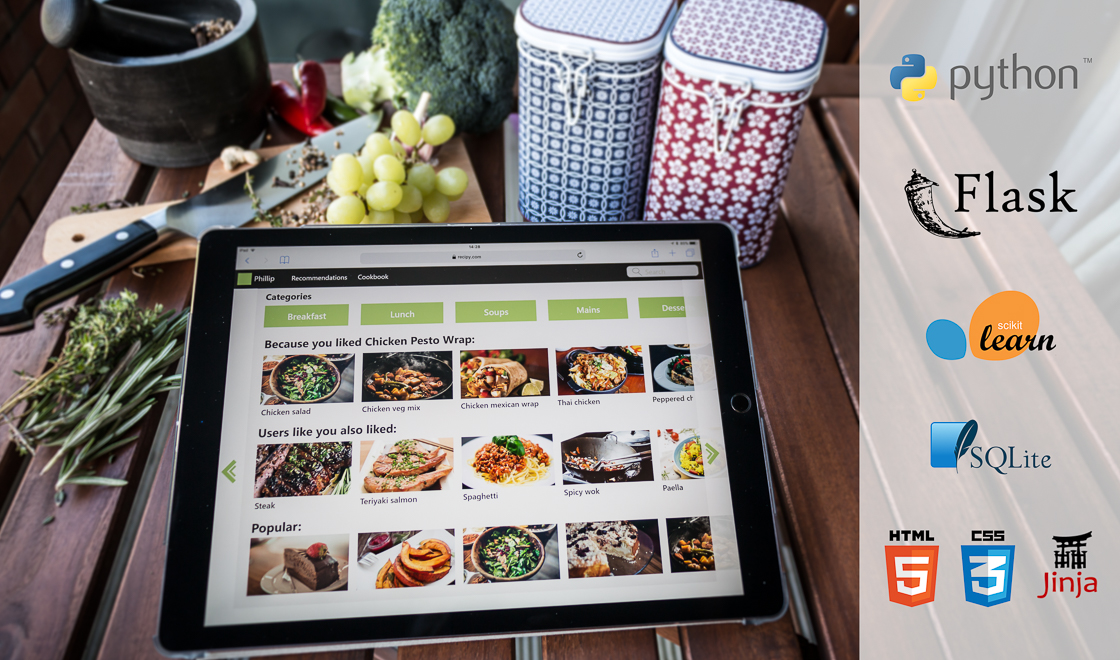
ReciPy is a recipe recommendation system developed as a part of my Graduation Project. The goal of this project was to utilise machine learning techniques to develop a recommender system which can suggest new recipes based on user's historical behaviour. Besides development, my work included background research, concept development and project management.
Additional Info
The user can create an account, after login the user can look for cooking inspiration and recipes. Each recipe can be rated. The rating system is essential for the machine learning model to learn about user’s preferences. The application is designed for users who look for recipes online on a daily basis.
 Third Year Graduation Project -
Third Year Graduation Project -RtR - Travel Planner
Rtr was developed as a part of the third year of B.Sc. in Creative Computing at the IADT. The primary goal of this project was to design and implement a web application. This project consists of a number of interim progress reports, presentations, source code of the application and a dissertation.
Additional Info
Rtr is a travelling planner which the user can use to prepare for a trip. This application lets the users search for interesting sights including points of interest on the way to their destination. Personalising the route according to the user’s preferences is possible. Moreover, it provides the user with sufficient information about the points of interest on the way to his destination. This information includes a short description, rating from other users of the system and reviews. The application then plots the exact route from point A to B including the selected stops and provide real-time navigation.
 Advanced JavaScript Module -
Advanced JavaScript Module -Multiplayer Flying Circles
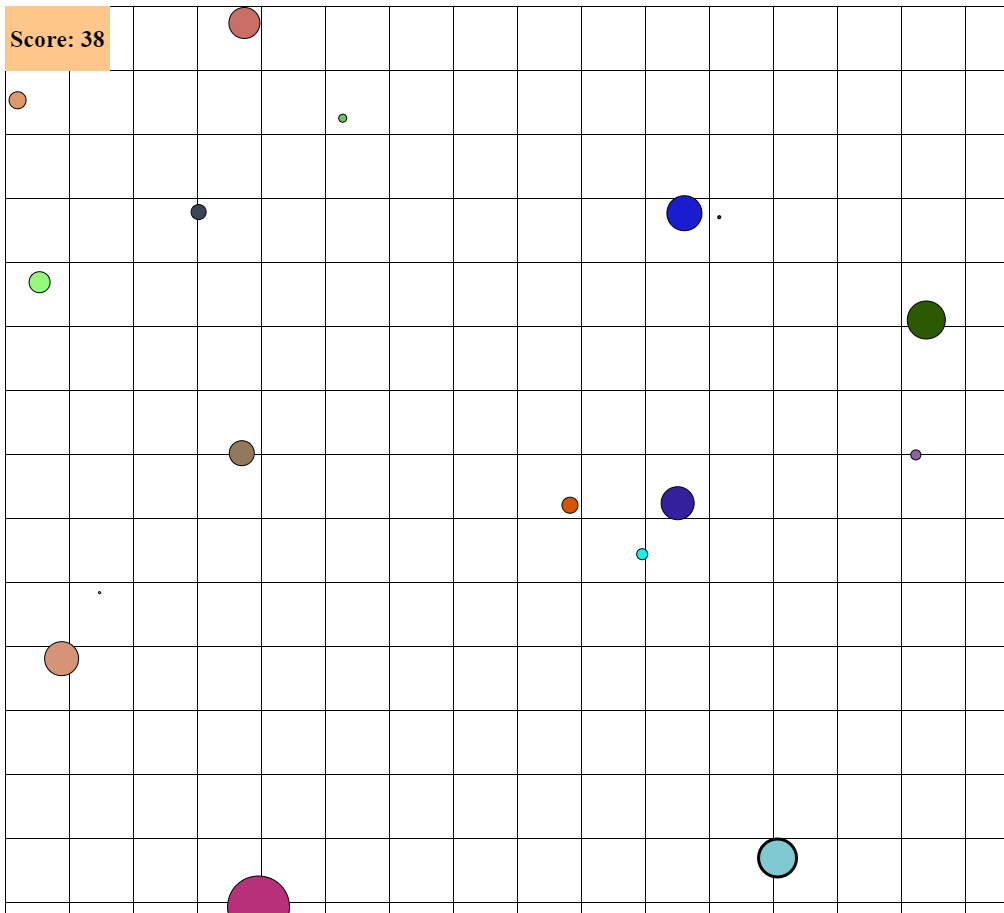
Flying Circle is a game developed as a part of the Advanced JavaScript module. This project is a multiplayer game built with pure JavaScript (ES6). The client-side was built with ES6 and the P5.js library together with HTML and CSS. The server-side was built with Express server running on Node.js, Socket.io as a web socket and Mongo database. The game runs in a browser.
Additional Info
The aim of the game is to eat all the opponents’ circles on the canvas. The trick is to eat only smaller circles than the player. The player can move on the screen with keyboard arrows.
 Mobile Application Development -
Mobile Application Development -FestApp - Mobile Application for Android
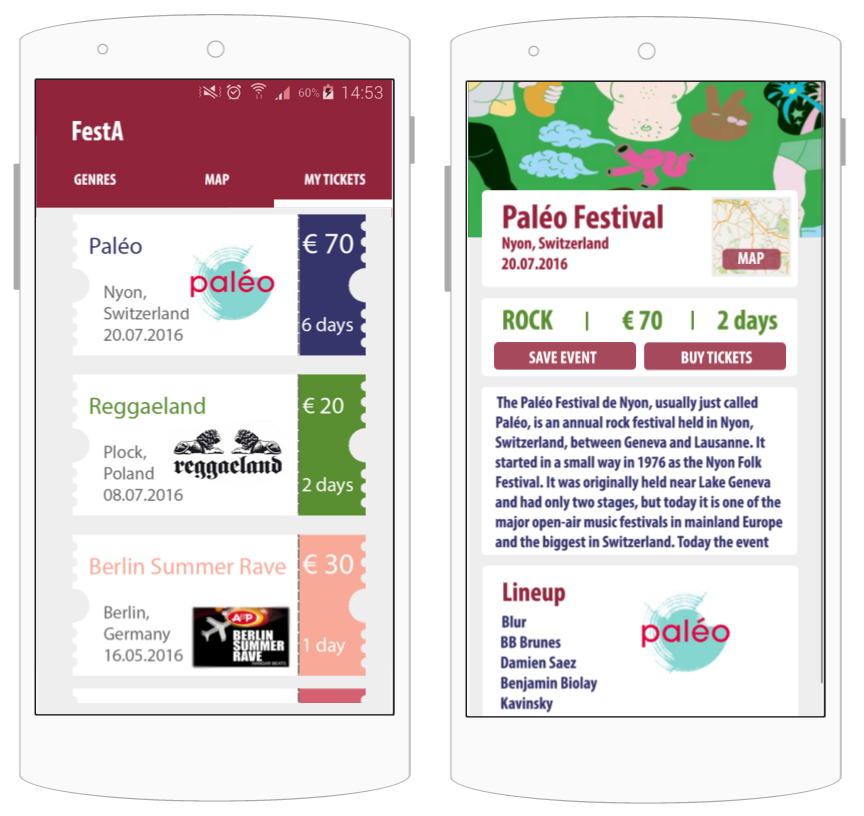
FestApp was designed and developed as a mobile application for Android. The main goal was to implement the content I learned on my classes at HdM in Stuttgart: UI Design, UX Design class, Mobile Content and Mobile App Development. This project was conducted in two stages. The first one was familiarization with design principles, prototyping tools and evaluation process. The second stage was to develop an application which I designed.
Additional Info
FestApp helps user to search for music festivals around Europe, buy tickets and keep track of events. The application is location-based so it is easy to find events nearby. To make usage easier, all the festivals are divided into four music categories: electro, hip-hop, reggae and rock.
 User Experience Design -
User Experience Design -TravelTune - UI Functional Prototype Design
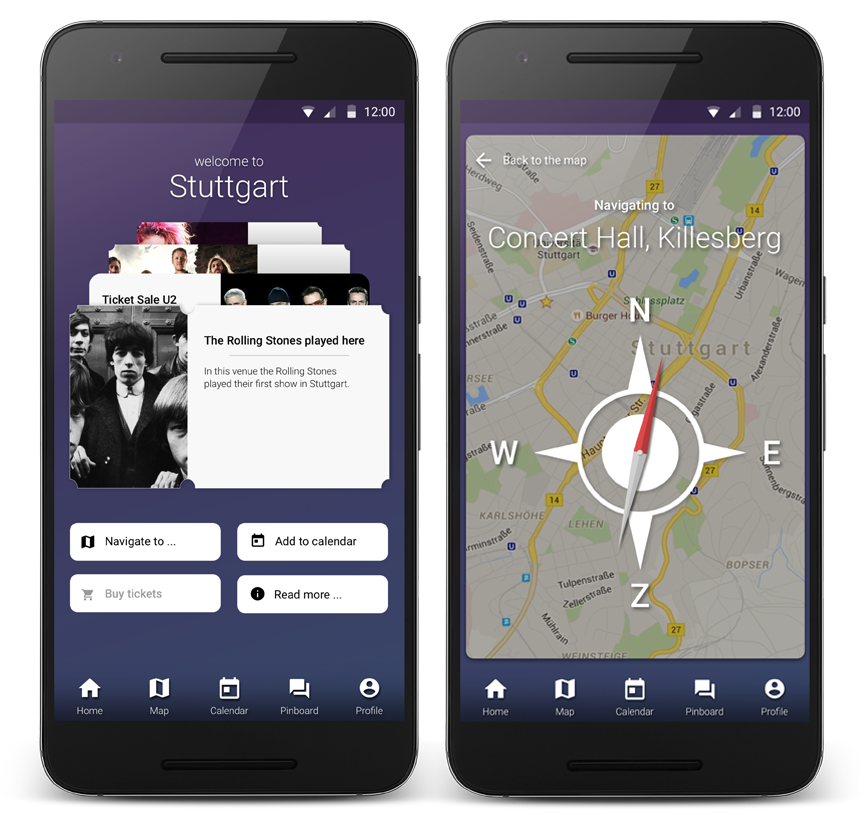
TravelTune is a location-based music app, based on Spotify's music preferences. Travellers and music lovers are able to see the events happening around them when travelling. It has a map incorporated, calendar and pinboard where small ads could be left. This application was designed and evaluated as part of the UI Design module with a group of four students.
Additional Info
From the sketch scribbles, through wireframes, creating personas and low fidelity prototypes, we created and evaluated a functional prototype with Proto.io for our application.
 Mobile Application Development -
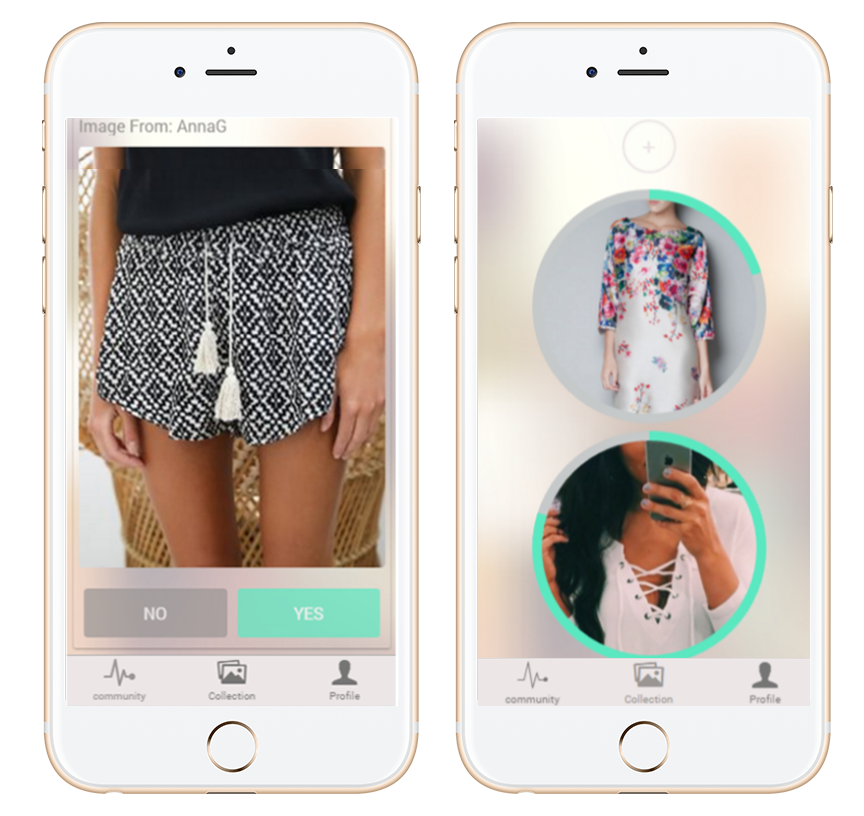
Mobile Application Development -Lapica - Mobile Web Application
Lapica is an app which helps users make better purchase decisions. The main concept is to let user send the picture of the item he wants to buy to friends, notify them and receive a feedback whether they think user should buy it or not. I developed it with two other students. My role in the project focused on Front-end, using Ionic framework with AngularJS and Sass.
 CMS -
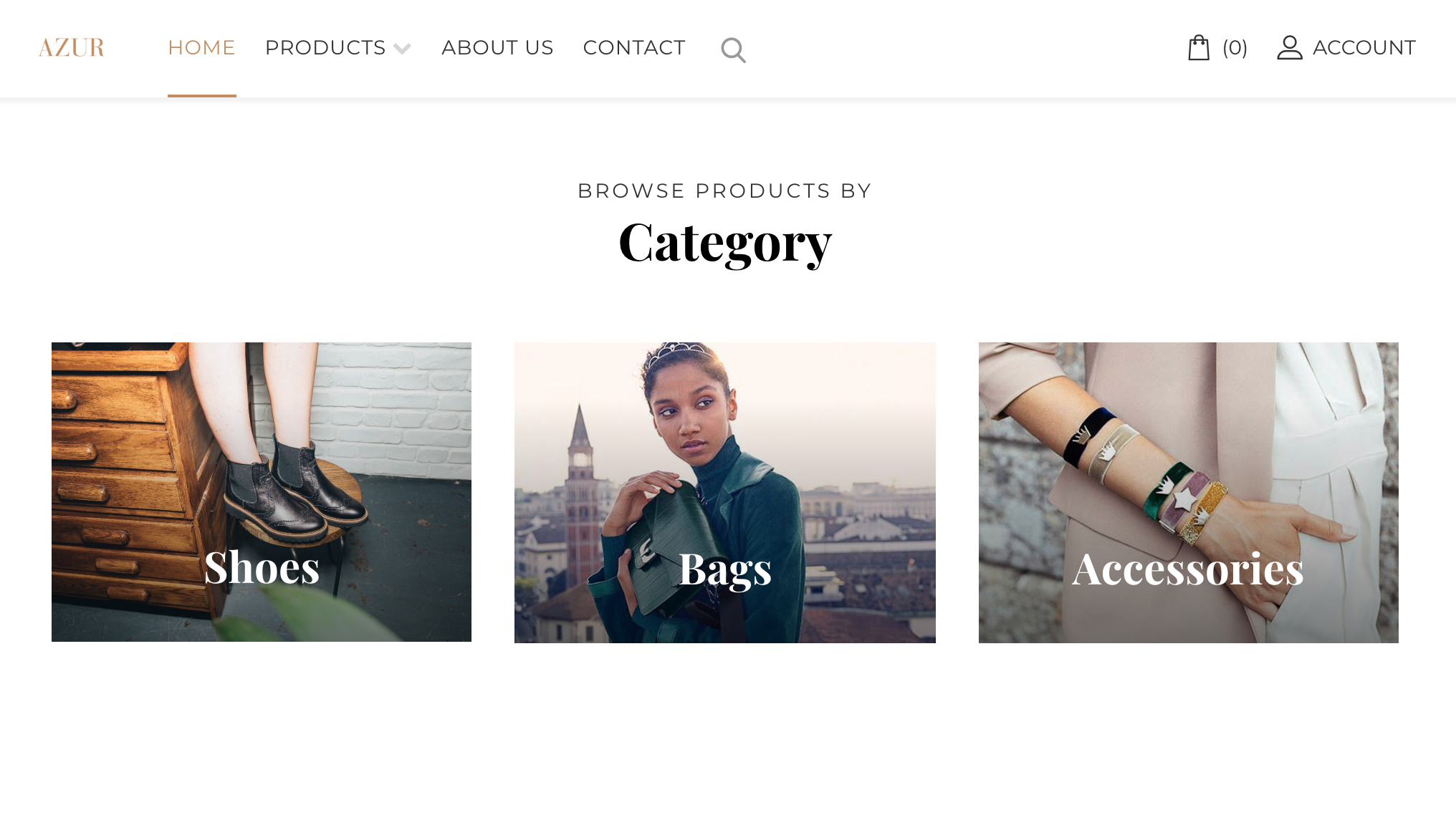
CMS -Azur - Joomla Website
Designed and developed a responsive e-commerce website for a boutique, gathering requirements, conducting competitor analysis, and implementing a payment system.
 Drupal website and React game -
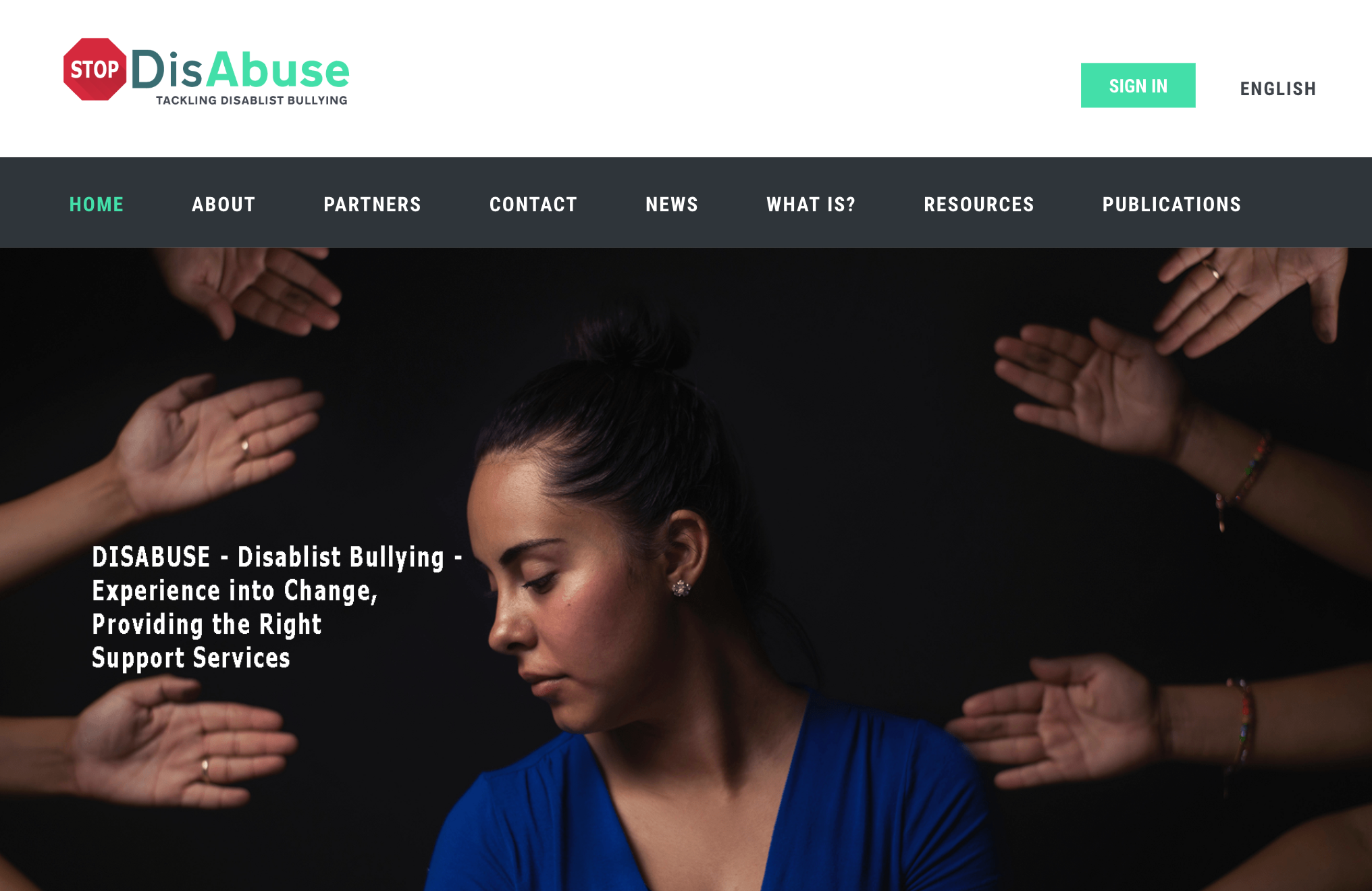
Drupal website and React game -DisAbuse - Drupal Website
Built an EU-wide CMS platform with Drupal for sharing multimedia resources about cybersafety and cyberbullying. Developed a React game based on an Axure prototype.
 React Web App -
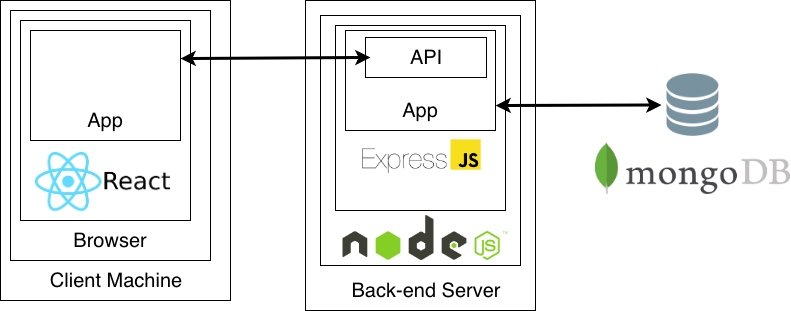
React Web App -PinBoard - React Web App
PinBoard is a React-based application that allows users to search and save Etsy.com items to collections. It features an Express server, MongoDB backend, and is deployed to Heroku.
WORK IN PROGRESS